Comment bien mettre en forme ses articles ?
La mise en forme a un rôle crucial qu'il ne faut absolument pas négliger. Nombreux sont les lecteurs qui jettent un coup d’œil à la mise en forme de l'article avant de s'attaquer à la lecture, histoire de s'assurer que l'article soit de qualité, et non qu'ils aient affaire à un article complètement bidon. Suivez ce guide et vous devriez être en mesure de retenir l'attention de votre lecteur !
La meta-description et le meta-title
Il s'agit d'une description et d'un titre que ne verra pas votre lecteur sur votre article. Ce titre et cette description sont en réalité affichés sur Google dans les résultats de recherche.
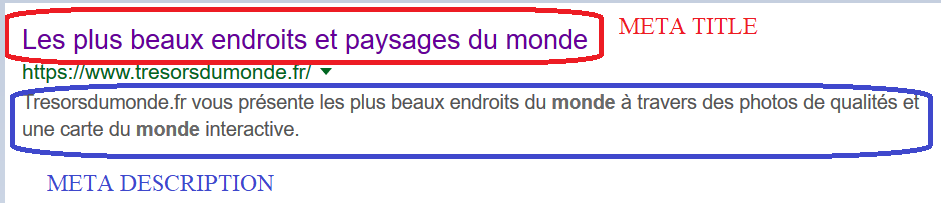
Voici un exemple de résultat sur le moteur de recherche Google :

Pour le meta-title, vous pouvez utiliser le même que pour le titre H1.
Le paragraphe suivant vous apprendra donc à bien l'écrire :
Le titre H1
C'est le titre principal de votre article. Vous pouvez utiliser le même titre que pour le meta-title.
Il doit être accrocheur. J'aime bien les titres avec un numéro ou sous forme de question.
Par ex :
- Comment mettre en forme ses articles ?
- 10 idées pour une parfaite mise en forme de vos articles !
Le H1 étant le titre principal de votre article, il ne doit y en avoir qu'un seul !
L'introduction
Ce n'est pas un roman. Elle doit être courte et en venir directement aux faits. 3 ou 4 lignes me semblent être un bon compromis. J'aime mettre mon introduction en gras, comme pour dire que c'est un chapô au texte.
Le nombre de H2 et H3
Cela dépend de la longueur de votre article. Un texte de 500 mots doit contenir au moins 3 sous-titres H2/H3. Pour 1000 mots, comptez au moins 5 H2/H3.
Les H2 sont les sous-titres de votre article. Les H3 sont les sous-titres de votre partie H2.
On peut même continuer ainsi de suite avec des H4, H5, etc, du moment que la hiérarchie est respectée !
Par exemple :
H1 - Titre principal de mon article
H2 - Premier chapitre
H3 - mon premier essai
H3 - mon deuxième essai
H2 - Second chapitre
H2 - 3e chapitre
La mise en forme du contenu
Je vais aborder ici l'usage des images, du texte en gras, du texte en italique, des listes à puce, et enfin des citations.
Les images
Il en va de soi que les images que vous utilisez doivent correspondre le plus possible avec le texte qu'il juxtapose. Si votre paragraphe traite des "roses", n'allez pas me mettre la photo d'une tulipe en pensant que cela reste une fleur. Dans ce cas, mieux vaut ne rien mettre !
Le meilleur moyen de décrédibiliser son site ? Mettre de fausses images !
Autre exemple que je vois de temps en temps : le texte parle d'un château bien précis. Le rédacteur va alors me mettre la photo d'un château qui n'est absolument pas celui décrit. Tromper le lecteur ne sert à rien et finira par vous faire du tort.
Quelques règles élémentaires :
- N'utilisez pas Word pour rédiger vos textes. En effet, une fois que vous allez le coller dans l'éditeur de texte, ce dernier viendra avec de nombreux "Styles et Effets" que vous ne verrez pas forcément à l’œil nu. Privilégiez le bloc-note. Vous ferez ensuite la mise en forme directement sur l'éditeur de texte en ligne.
- Pas d'image dans l'introduction. Étant donné qu'il y a souvent une image qui s'ajoute automatiquement tout en haut de l'article, une seconde dans l'introduction ferait trop chargé.
- Ajoutez une légende à votre image quand cela est possible. Pour cela, cliquez sur "légende" ou "caption".
- Vos images doivent faire la même taille pour un meilleur confort visuel ! Si votre première image fait 315px, la suivante fait 265px, puis une autre 367px, votre texte aura un aspect "montagne russe". Harmonisez la taille des images ! 300 px est une bonne taille.
- Insérez votre image entre votre titre et votre texte ! On ne doit donc pas retrouver la photo à la fin du paragraphe, sinon cela peut laisser à penser que votre photo concerne le prochain titre et induire le lecteur en erreur !

Première méthode
Il y a 2 façons de placer une image. La première est la suivante. Comme vous pouvez le voir, l'image est à gauche de mon texte. Cette solution est particulièrement utile pour alléger le texte, l'illustrer, et ainsi le rendre plus plaisant à lire. L'image n'apporte toutefois rien à l'information du texte. C'est vraiment pour le rendre plus plaisant à lire.
Si vous pensez que votre texte devient lourd à lire, qu'il y a trop d'informations, pas assez d'illustrations, c'est le moment de placer une image !
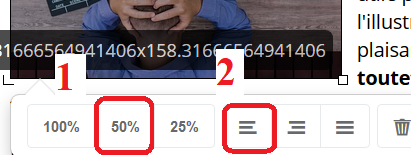
Voici donc comment je procède pour le faire
Attention, car cette méthode diffère d'un éditeur de texte à un autre. Toutefois, ce sont plus ou moins les mêmes boutons qui sont utilisés, peu importe votre éditeur de texte.

Le bouton numéro 2 est l'alignement de l'image. Si vous ne cliquez pas dessus, l'image reste au-dessus de votre texte. En cliquant sur cette icône, vous pourrez voir l'image se positionner à gauche de votre texte.
Question d'esthétique, je déconseille de placer une image ainsi dans une liste à puce.
Seconde méthode
La seconde méthode est d'utiliser une image qui occupera toute la largeur de ma page. Dans ce cas, l'image doit apporter une réelle plus-value au texte et est importante pour le lecteur. Voici les cas qui justifient l'image sur toute la largeur du texte :
- Pour illustrer un paysage : les photos de paysage ou de voyage prennent tous leurs sens quand elles sont affichées en grand format. Le lecteur en a besoin pour en connaitre plus sur le lieu qu'on évoque !
- Les monuments et villes : pour la même raison que les paysages ;
- La décoration : rien de mieux qu'une photo dans toute sa largeur pour montrer la décoration que vous essayez tant bien que mal d'expliquer à travers vos phrases !
- La mode : une photo en grand format est la bienvenue pour parler d'habillage et de mode vestimentaire.
- High-tech : Idem que pour la mode. Le lecteur a besoin d'un aperçu visuel du produit dans le plus souvent des cas.
- Les œuvres d'art ;
- People ;
- Animaux ;
- etc.
Voici donc des catégories pour lesquelles j'utilise le plus les photos en mode "grand format". Mais vous pouvez les utiliser pour bien d'autres catégories, tant qu'elles apportent un réel plus au lecteur ! C'est le cas par exemple de ma capture d'écran Google dans la partie "Meta-description et meta-title".
Le texte en gras
Comme expliqué dans mon intro, j'aime bien avoir mon intro en gras, étant donné que je la considère aussi comme le chapô de mon texte.
Comme vous pouvez aussi le voir dans mon article, j'ai aussi utilisé des mots en gras pour les "mini-titres". J'appelle "mini-titres" ce qui n'est pas H2/H3 bien entendu, et qui sert un peu de titre, comme les items de ma liste à puce au-dessus pour les images. J'ai aussi mis en gras des phrases que je juge importantes.
Le texte en italique
J'aime bien mettre pour mes listes à puce en italique, bien que ça n'engage que moi sur ce point.
D'autres rédacteurs choisissent de mettre des phrases importantes en italique, bien que je lui préfère le gras.
Toujours étant que, normalement, l'italique est réservé aux citations de personnes célèbres ou aux mots d'origines étrangères qui ne figurent pas dans le dictionnaire.
La liste à puce
C'est l’élément ultra-important pour un article de blog ! Cela allège grandement votre texte, et on en vient directement à l'essentiel. Tous les articles de blog devraient en contenir au moins une. N'hésitez pas à les utiliser quand vous le pouvez !
Les citations
La citation est lue par 90% des lecteurs. Pesez donc bien vos mots !

On ne parle cependant pas d'une citation d'un auteur, mais d'une phrase choc de votre texte !
Utilisez de préférence un chiffre dans votre citation. Cette dernière doit être également accrocheuse tout en étant très courte !
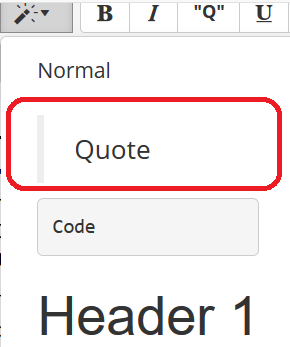
Pour faire votre citation, cliquez sur le bouton ressemblant à une "baguette magique" pour accéder au menu déroulant. C'est d'ailleurs le même menu que pour le titre H1.
Vous pouvez voir à gauche le bouton pour faire des citations. Cela s'appelle "Quote" en anglais.
Il y a 2 boutons pour faire des citations. Cependant le premier bouton, celui encadré en rouge dans ma capture, rend un effet meilleur.
La conclusion
Inutile d'écrire des lignes pour conclure votre texte. Une simple phrase bien tournée suffit amplement.
Vous avez donc maintenant tous les élèvements en main pour faire de parfaits articles ! Tout cela n'est pas bien difficile à maitriser, et devrait devenir naturel pour vous très rapidement.